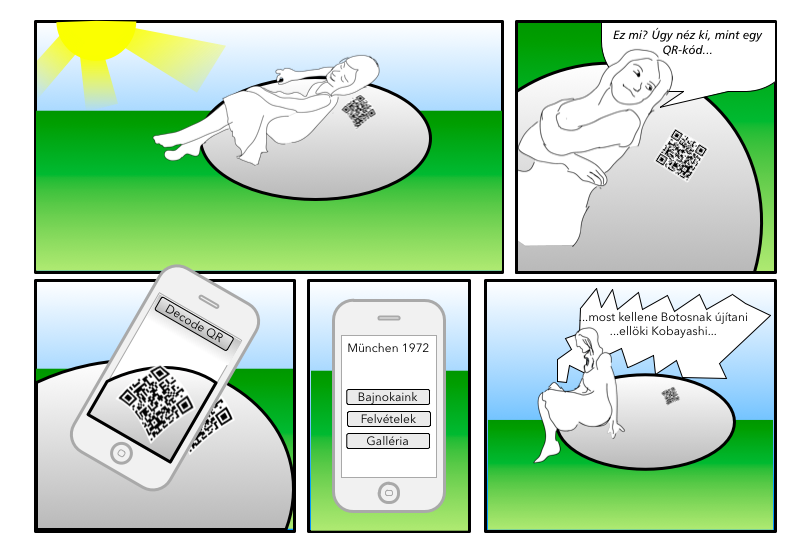
Zsuzsa SAP-s storyboardjai alapján jutott eszembe ez a kis „képregény”, amit nyáron készítettem egy tájépítész barátom egyik projektjéhez:

A nőalak iStockPhoto-s képek iPaden átrajzolva (Adobe Ideas-ban), a kép maga főként OminGraffle-ben készült. Az utolsó képen igazából naplementét kellett volna rajzolni és távolabbi szöget (a lány ottragad a film nézésével – amúgy Botos végül pontozással verte Kobayashi-t), de ehhez már nem volt energiám.
Azt gondolom, UX-esként a célunk történetek eladása, és a storyboard egy olyan eszköz, amely képes átélhetővé, kézzelfoghatóvá tenni egy történetet, amely épp ettől megvalósíthatóvá is válhat.
Egy történetet sokfelé kell eladnunk: el kell adnunk a megrendelőnek, el kell adnunk a fejlesztőnek, el kell adnunk saját magunknak, hogy hinni tudjunk benne. Nem mindig működik ugyanaz a formátum mindenkivel, mégis fontos, hogy a különböző változatok egy konzisztens egészet alkossanak, akkor jó a dizájn.
Ehhez viszont érdemes tudnunk ennek a médiumnak a működését is, nem elég pusztán a technikai tudás.
Aki többet akar tudni a képregényes történetmesélésről, nagyszerű forrásra lelhet Scott McCloud könyvében, ami magyarul is megjelent, a címe A képregény mestersége

(Angolul Making Comics, ha olyan oldalon keresnéd…)
Sokak szerint az előző rész (A képregény felfedezése, Understanding Comics) jobb, de szerintem szempontunkból utóbbi a hasznosabb.
Jó történetmesélést mindenkinek 🙂



