Ugye ismerjük a mantrát: „The Content is The Interface” – de mindig jó ez a felhasználóknak?
A 90-es évek elfeledett hőse*, Tog szerint nem: az oka pedig az állandó pozíció és láthatóság hiánya.
Mindig furán nézek, amikor egy webapp scrolloz: számomra egy alkalmazásnak stabil toolbar-ja (eszköztára) van, amit bármikor elérhetek. A facebook esetén amúgy ez adott: ha tetszik, ha nem, a legtöbbet használt funkciók folyamatosan elérhetőek maradnak.
 A Facebook legfontosabb 3 gombja mindig velünk marad
A Facebook legfontosabb 3 gombja mindig velünk marad
Ez nem mindig szükséges választás: akkor kell, ha egy naponta használt alkalmazásról beszélünk.
Akkor ugyanis előjönnek azok a reflexszerű mozdulatok, amit az angol „muscle memory„-nak, izomemlékezetnek hív. Azaz, gyakorlatilag anélkül, hogy odanéznék, reflexszerűen viszem a kezem a célterületre, és kattintok.
Bár minden valószínűség szerint az emberi agyban hamar kialakul az egér kezelése is, ez touch eszközöknél még a szokásosnál is fontosabb: egy touch eszközt rendszerint egy-két féleképpen tartunk, tehát a relatív fizikai térben kéne állandó pozíciónak lennie, nem csak a tartalom síkjában!
Jó kérdés, a felfele scrollozás kialakít-e egyfajta helyérzetet, ami alapján ezt a műveletet képesek lennénk megtenni úgy is, hogy felscrollozunk az oldal tetejére, majd lekattintjuk a menüpontot. Tartok tőle, hogy nem.
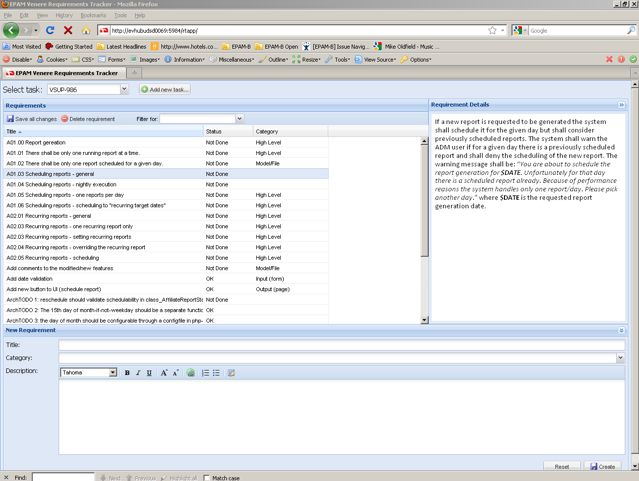
 EPAM Requirements Tracker (2010): persze, úgy néz ki, mintha egyenesen a Windows elevenedett volna meg weben, de úgy van tervezve, hogy minden reflexszerűen kézreálljon.
EPAM Requirements Tracker (2010): persze, úgy néz ki, mintha egyenesen a Windows elevenedett volna meg weben, de úgy van tervezve, hogy minden reflexszerűen kézreálljon.
Amikor az EPAM-nál meguntam a papír checklistek használatát, gyorsan – az ügyfél eltűnt 1-2 napra, ennyi időnk volt – lefejlesztettem egy alkalmazást, hogy gyorsan fel lehessen vinni a követelményeket (hosszú, hogy miért nem szabadott Jira-ba vinni). Ez is, és sok más intranet alkalmazásom stabil, nem scrollozó eszköztárral rendelkezett, a fontosabb gombokhoz ikonnal.
Fel se merült bennem, hogy másképp is lehetne: ezeket a gombokat napi szinten többször meg kellett nyomnom, zavaró lett volna, hogy minden egyes alkalommal felscrollozzak.
Hasonlóan a CognoLink belső keresője is állandó elemekként tartalmazta azokat, amiket a tartalomtól függetlenül sokat kellett használni.
Jó, ronda, nem úgy néz ki mint egy weboldal, nem ez volt az érdekes. Az volt az érdekes, hogy odaültél egy kolléga mellé egy kávéval / teával, és 20 percig nézted, mit csinál. Ha azt láttad, hogy
minden egyes elemhez
- felscrollozik,
- megáll egy pillanatra(!),
- megkeresi a menüelemet,
- rákattint, elvégzi a műveletet,
- visszascrolloz az előző elem alá
akkor tudtad, hogy valami nem stimmel: hiszen meg kellett állnia gondolkozni!
Naponta fejenként átlag 8-szor használták ezt a szolgáltatást (tehát kb. óránként), akkor 4-10 elemet választottak ki a listából. Finoman szólva unalmas lehetett.
Mégegyszer mondom: ez a szabály nem mindig érvényes: napi használatú alkalmazásoknál azonban a szépérzékünket, és a „weben így szoktuk” gondolkodásmódot jobb, ha felülirja egyszer-egyszer a praktikum.
* Bruce „Tog” Tognazzini a 90-es évek híres interfész-specialistája, ma a hazánkban inkább Nielsenen keresztül ismert Nielsen-Norman Group partnere. Ő találta ki pl., hogy a Mac OS alkalmazások látszólag egyetlen fájlként viselkedjenek, lehetővé téve ezzel egyszerű telepítésüket és eltávolításukat. Dolgozott a Sun-nak és a WebMD-nek is.



