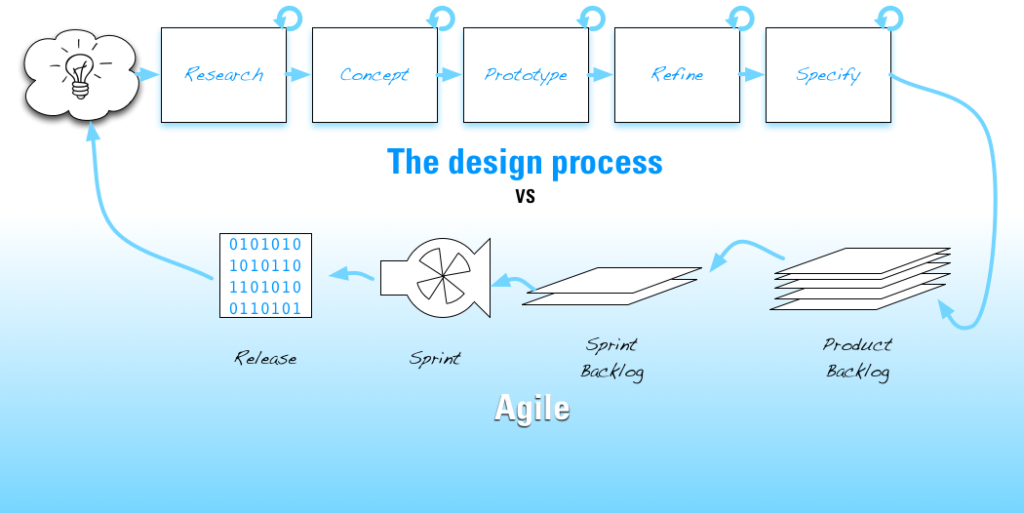
Agile és UX
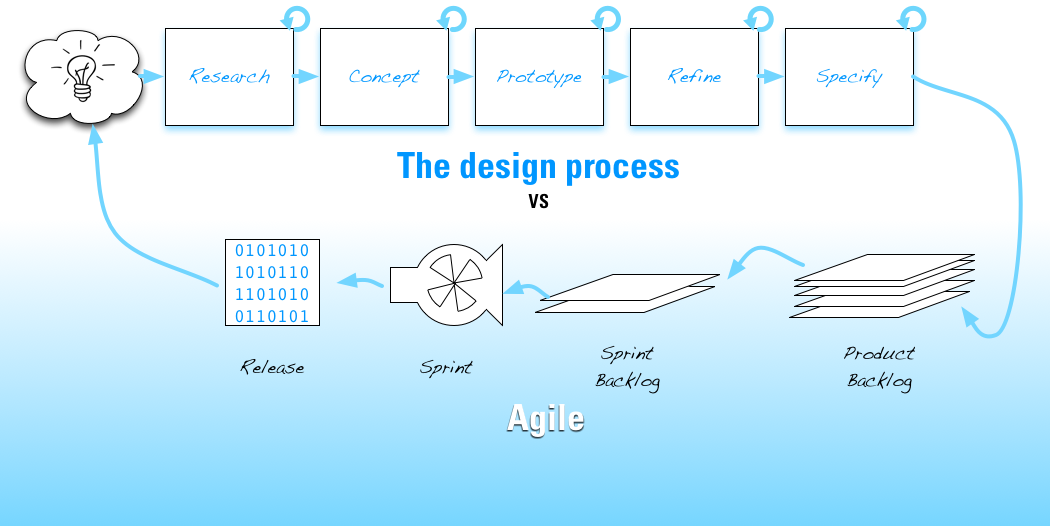
Szerintem az Agile egy szoftver-fejlesztési módszertan, nem pedig szoftver-tervezési. Ezt figyelembe véve remekül lehet integrálni a UX-es tervezési folyamatokat az agilis fejlesztéssel, ahogy ezt tettem is jópárszor.
Most mutatnék 4+1 kapcsolódási pontot, hogyan érdemes őket összerakni.

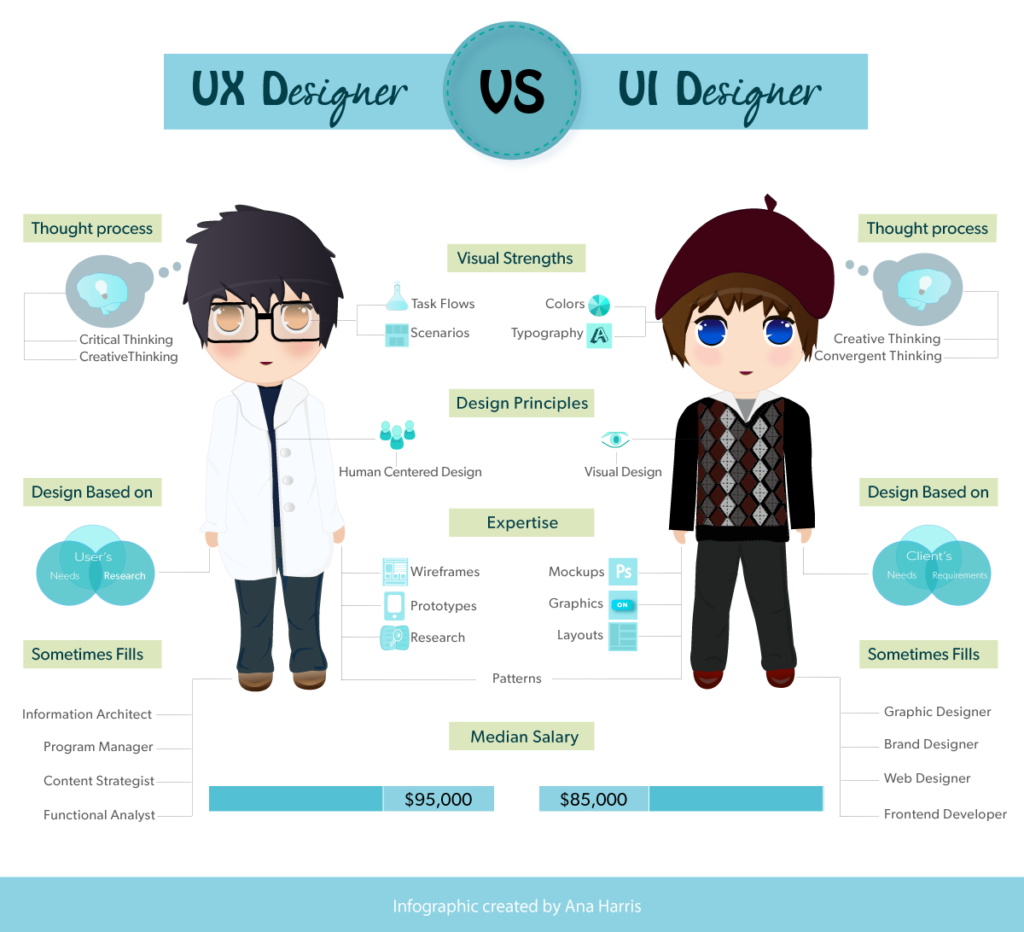
Mire jó egy UX-es a grafikusnak?
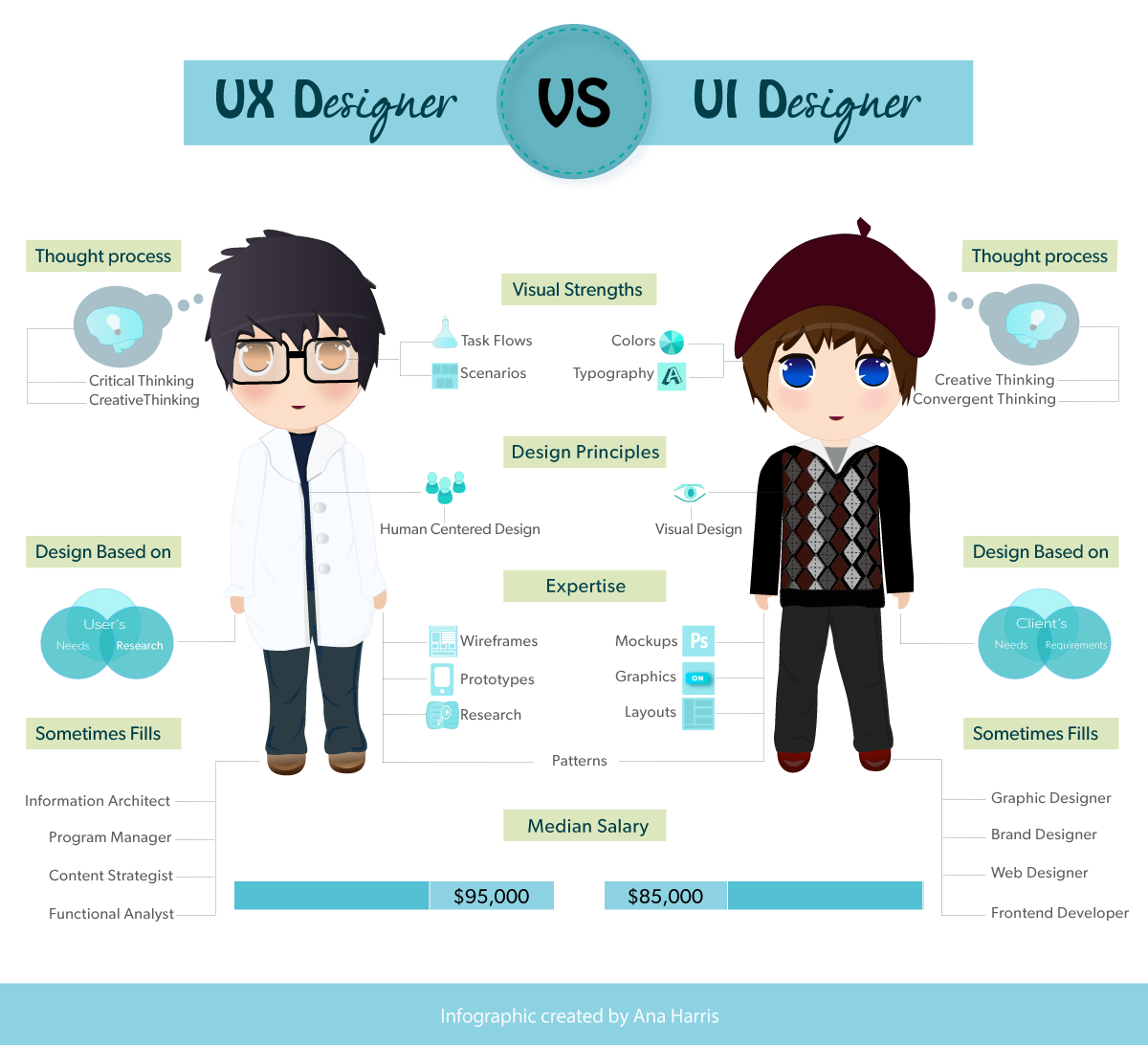
Tegnap volt egy UX vs UI vita a UX Budapest csoportban, Dávid vitatott blogposztja nyomán. Ez jó alkalom arra, hogy meséljünk picit arról hogy a UX miben különbözik a UI grafikától.
Én ugyanis nem vagyok UI grafikus. Valamelyest talán értek hozzá – jobban mint a focihoz, de ebbe se lennék a nemzeti válogatott tagja. UX-es vagyok.

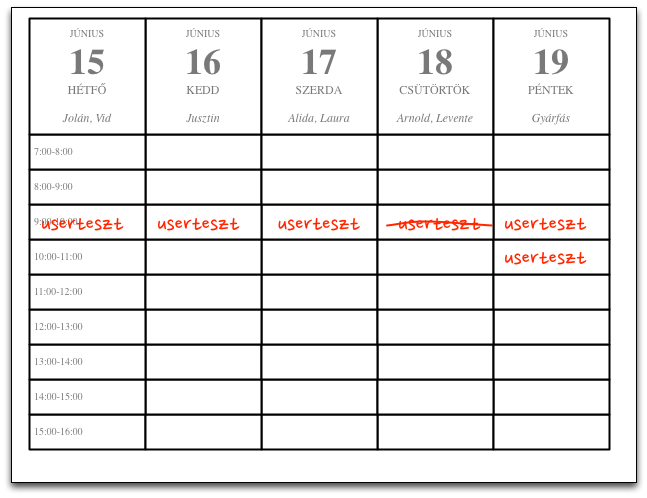
Napi tesztelés
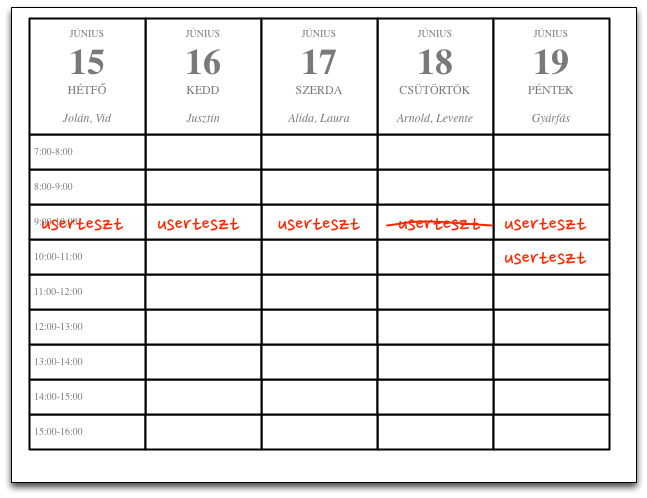
Most napi rendszerességgel zajlanak mind a MÁV-Start jegykiadó automata projektjének, mind a PocketGuide tesztjei. Ez azt jelenti, hogy minden egyes nap behívunk valakit, akivel egy hagyományos, prototípus alapú usability tesztet végzünk.

Reggel a tervezőcsapat feedbacket kap az eddigi munkáról. Utána megbeszéljük, ki, milyen jelenségeket vett észre, együtt kitaláljuk a lehetséges megoldási irányokat, majd a nap további része ezek kidolgozásával telik. Másnap kezdődik minden előlről.
Úgy is vehetjük, ez egy napi szintű tervezői sprint.
Mi ennek az előnye?
A szöveg a dizájn része
„A cím a mű része”
Örkény István
„Lorem ipsum dolor sit amet”
Cicero
Sajnos múltkor egy UX dizájner jelentkező értékelőlapjára azt kellett írnom, hogy nem szövegezi megfelelően (angolul) a felületeit, és szomorú, de ez is hozzájárult ahhoz hogy nem lett sikeres a felvételije.

(forrás: Microsoft Error Message Guidelines – considered fair use for educational purposes)
Itt most elsősorban nem a nagy tartalmi egységekre – mint pl. ezen a blogon belül erre a blogpostra – gondolok, hanem a gombok, menük stb. rövid, 1-2 szavas felirataira. Ezeket szaknyelven úgy hívjuk, microcopy, és a dizájn részét képezik.
Mi a baj a fókuszcsoporttal és az online kérdőíves felmérésekkel?
Van egy történetem. A 90-es években két söröző pszichológus kitalálta, meg kéne nézni, mennyire befolyásolnak minket mások választásai a saját választásunkban. Mivel mindez egy egyetemi kocsmában történt, rögtön meg is kérték a kocsmárosnőt, hogy hadd végezzenek el egy kísérletsorozatot a főként diákokból álló közönségen.
A kísérlet a következő volt: ha egy négyfős társaság leült egy bizonyos asztalhoz, a kocsmárosok helyett a pszichológusok jöttek oda pincérnek öltözve. Közölték a frissen jöttekkel, hogy egy házi sörfőző cég megbízásából most ingyen kipróbálhatnak 4 féle sörből egyet, ha utána kitöltenek egy kérdőívet a sörről.

(Kép forrása: Jill Cardy @ Flickr, used under Cretive Commons License)
Mások bevonása: Video Day
(avagy User testing feldolgozása affinity sortinggal)
Az egyik legnehezebb dolog volt számomra dizájnerként megtanulni, hogy kell bevonni másokat a munkafolyamatba: egyfelől persze jól jön a feedback, másfelől nem mások ötleteit akartam megrajzolni, hanem a felhasználók életét jobbá tenni.
Fel kell aztán dolgozni a user testing videókat is: félórás tesztekkel 5 résztvevő nettó két és fél óra. Bár nagyon szeretek tesztelni, láttam már izgalmasabb filmeket is….
Végül pedig a fejlesztőknek és product embereknek élethűvé, emberközelivé kell tennem a felhasználót és annak élményét, viszonyát az alkalmazással.
Na, ezen problémák együttes megoldására való ez a fajta feldolgozás, a Video Day.

Egy 5 videós, 3 résztvevős video day eredménye az asztalon a PocketGuide-nál
Font-os kérdések

A betűválasztás alapvetően határozza meg egy weboldal hangulatát* . Választhatunk peckes Univers-t, vagy simulékony Frutiger-t, semleges eleganciájú Helvetica-t esetleg archaikus Jannon-t.
A Google Fontok nem rosszak (se a FontSquirell), csak épp kezdő dizájnerek bemutatkozóterepe elsősorban (már aki egy szélesebb közönséget céloz, nem a myfonts szakmaibb berkeit), kevés széleskörűen használható, árvíztűrő (magyar ékezeteket tartalmazó) betű van és mindenki azt használja – index, origó, smashing magazine…
Szeretném végre nem mindenhol ugyanazt a két ingyenes betűtípust látni...
User testing kezdőknek

Magyarul nem volt elérhető User Testing tananyag, és kértek, csináljak egyet. Több előadást tartottam már a témában (és tartanak még sokan), gondoltam itt az ideje írni is egyet…
Mi az user test (usability test?)
A user test (felhasználói teszt, rossz fordításban: felhasználó-tesztelés) egy a UX pszichológiai ágából származó kvalitatív vizsgálati módszer, a számítógép-ember interakciót vizsgálja szimulált vagy felügyelt kontextusban.
Messzebről nézve a felhasználói teszt nem pusztán egy feladat végrehajthatóságát vizsgálja az adott környezetben, hanem azt is, milyen gondolatokat, élményeket vált ki a rendszer használata.
Mi nem a user test?
User Research – FIBA 3×3 style
Egy ideje a Nemzetkőzi Kosárlabdaszövetségnek, a FIBA-nak dolgozom, a munkaköri leírásom első sora így hangzik: „Make 3×3 an Olympic Sport by 2020„. Az ajánlást Ákosnak ezúton is köszönöm!
A következőkben pedig az itt alkalmazott módszereinkről mesélek.